Here is a list of 18 Horizontal CSS Drop down menus, adding drop down menus in blogger can benefit your readers to find out the intended Posts of the blog with ease. There is nothing like widget for blogger menus, you suppose to add the menu with your own. To add drop down menu in blogger you need is just a little bit of CSS and HTML code and put that code at the right place in your blog and done. We have a list of Horizontal CSS Drop down Menus for Blogspot Blogs, you need to choose the menu and add the code to your blog. you might have seen the article about How to Add Navigation menu in blogger on geek blogger.
 Below is a Memorandum of Drop down Menus, you can add any menu from the list given in below image.
Below is a Memorandum of Drop down Menus, you can add any menu from the list given in below image.
 so lets start now introducing the menus one bye one, whichever you like just copy code and paste the code, you can also customize the menus online and then copy the code. Below Menus are from the Above image and menu numbers are 1 to 18 respectively.
so lets start now introducing the menus one bye one, whichever you like just copy code and paste the code, you can also customize the menus online and then copy the code. Below Menus are from the Above image and menu numbers are 1 to 18 respectively.
1. Massive Blue Drop Down menu: Demo | Download Source
2. Sunrise Gloss: Demo | Download Source
3. Blue Dawn Drop Down: Demo | Download Source
4. Blue Center Drop Bar: Demo | Download Source
5. Black Center Drop Bar: Demo | Download Source
6. Blue Impression Drop Down Menu: Demo | Download Source
7. Green Impression Drop Down Menu: Demo | Download Source
8. Sunrise Gloss: Demo | Download Source
9. Blue Tabbed Drop Down: Demo | Download Source
10. Yellow Tabbed Drop Down Menu: Demo | Download Source
11. Tabbed Grey Drop Down: Demo | Download Source
12. Red Tabbed Drop Down: Demo | Download Source
13. Black Tabbed Drop Down: Demo | Download Source
14. Orange Tabbed Drop Down: Demo | Download Source
15. Simple Red: Demo | Download Source
16. Simple Black: Demo | Download Source
17. Simple Blue: Demo | Download Source
18. Simple Green: Demo | Download Source
Before Going ahead you should have now three Things.
1) HTML File - Contains the code of the menu
2) Images folder - Contains Images used in menu
3) CSS file - Contains Style used in menu
Now After Choosing the Menu follow the steps given below to add the menu in Blogger.
Step 1. Go to your blogger dashboard and select the blog in which you want to add drop down menu.
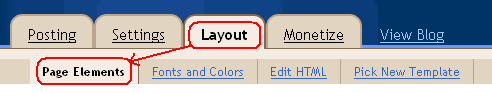
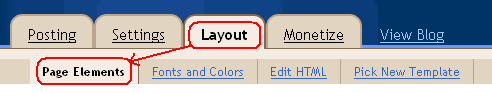
Step 2. Navigate to the Layout > Page Elements.
 Step 3. Now click on Add a Gadget and paste the menu code (Copy the code from the downloaded source of the drop down menu) and click on save button.
Step 3. Now click on Add a Gadget and paste the menu code (Copy the code from the downloaded source of the drop down menu) and click on save button.
Step 4. Now Drag & Drop that Widget to the top of the Blog Posts Section and Done!.
 How to Add CSS for Menu:
How to Add CSS for Menu:
Login to Your Blogger Account
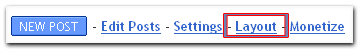
On Your Dashboard, Click on Layout (see below shown picture for further assistance)

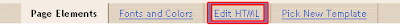
Now Click on HTML (see below shown picture for further assistance)

Now Check the box of Expand Widget Templates (see below shown picture for assistance)

Now find this code ]]></b:skin> and Put the CSS Code exactly Above the code.
How to Add Images of Menu in Blogger:
To Add any image you need to just upload it to the Picasa or in blogger and copy the generated HTML image Code and paste that code in Menu Code or CSS Code wherever applicable.
That's Done! Hope this Post will be helpful for Blogspot Users.
Note: If you want me to add any CSS menu to your blog or want Tutorial for adding any menu please comment Below the URL of that menu and your Blog Name + Link. I will Surely try to help you.Best Luck Guys, If you have any difficulty while implementing this code don't hesitate to comment below.
 Below is a Memorandum of Drop down Menus, you can add any menu from the list given in below image.
Below is a Memorandum of Drop down Menus, you can add any menu from the list given in below image. so lets start now introducing the menus one bye one, whichever you like just copy code and paste the code, you can also customize the menus online and then copy the code. Below Menus are from the Above image and menu numbers are 1 to 18 respectively.
so lets start now introducing the menus one bye one, whichever you like just copy code and paste the code, you can also customize the menus online and then copy the code. Below Menus are from the Above image and menu numbers are 1 to 18 respectively.1. Massive Blue Drop Down menu: Demo | Download Source
2. Sunrise Gloss: Demo | Download Source
3. Blue Dawn Drop Down: Demo | Download Source
4. Blue Center Drop Bar: Demo | Download Source
5. Black Center Drop Bar: Demo | Download Source
6. Blue Impression Drop Down Menu: Demo | Download Source
7. Green Impression Drop Down Menu: Demo | Download Source
8. Sunrise Gloss: Demo | Download Source
9. Blue Tabbed Drop Down: Demo | Download Source
10. Yellow Tabbed Drop Down Menu: Demo | Download Source
11. Tabbed Grey Drop Down: Demo | Download Source
12. Red Tabbed Drop Down: Demo | Download Source
13. Black Tabbed Drop Down: Demo | Download Source
14. Orange Tabbed Drop Down: Demo | Download Source
15. Simple Red: Demo | Download Source
16. Simple Black: Demo | Download Source
17. Simple Blue: Demo | Download Source
18. Simple Green: Demo | Download Source
Before Going ahead you should have now three Things.
1) HTML File - Contains the code of the menu
2) Images folder - Contains Images used in menu
3) CSS file - Contains Style used in menu
Now After Choosing the Menu follow the steps given below to add the menu in Blogger.
Step 1. Go to your blogger dashboard and select the blog in which you want to add drop down menu.
Step 2. Navigate to the Layout > Page Elements.
 Step 3. Now click on Add a Gadget and paste the menu code (Copy the code from the downloaded source of the drop down menu) and click on save button.
Step 3. Now click on Add a Gadget and paste the menu code (Copy the code from the downloaded source of the drop down menu) and click on save button.Step 4. Now Drag & Drop that Widget to the top of the Blog Posts Section and Done!.
 How to Add CSS for Menu:
How to Add CSS for Menu:Login to Your Blogger Account
On Your Dashboard, Click on Layout (see below shown picture for further assistance)

Now Click on HTML (see below shown picture for further assistance)

Now Check the box of Expand Widget Templates (see below shown picture for assistance)

Now find this code ]]></b:skin> and Put the CSS Code exactly Above the code.
How to Add Images of Menu in Blogger:
To Add any image you need to just upload it to the Picasa or in blogger and copy the generated HTML image Code and paste that code in Menu Code or CSS Code wherever applicable.
That's Done! Hope this Post will be helpful for Blogspot Users.
Note: If you want me to add any CSS menu to your blog or want Tutorial for adding any menu please comment Below the URL of that menu and your Blog Name + Link. I will Surely try to help you.Best Luck Guys, If you have any difficulty while implementing this code don't hesitate to comment below.
Tidak ada komentar:
Posting Komentar