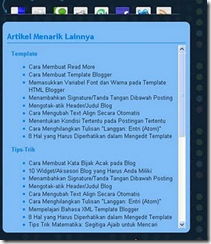
Sekarang saya akan membahas tentang Trik Blog yang sudah saya beri judul Membuat Artikel Terkait dengan Thumbnail. Nah, kalo kita lihat di beberapa blog yang membahas tentang Artikel Terkait, tampilannya yang paling utama adalah di bawah posting. Trik yang akan saya jelaskan juga begitu namun bedanya menggunakan thumbnail. Eh, tapi kayaknya udah banyak yang membahas Membuat Artikel Terkait dengan Thumbnail tapi saya beda. Mereka biasanya menggunakan pihak ketiga yaitu LinkWithin dan saya tidak memakainya (hehe). Untuk screenshot kita dapat melihat gambar berikut ini:

Dari pada moler-moler nggak karuan, ayo deh kita lakukan caranya:
- Login di Blogger ---> Layout/Tata Letak ---> Edit HTML
- Centang pada expand template widget
- Cari kode </head> dan ganti dengan kode berikut ini:<!--Related Posts with thumbnails Scripts and Styles Start-->
<b:if cond='data:blog.pageType == "item"'>
<style type="text/css">
#related-posts {
float:center;
text-transform:none;
height:100%;
min-height:100%;
padding-top:5px;
padding-left:5px;
}
#related-posts h2{
font-size: 1.6em;
font-weight: bold;
color: black;
font-family: Georgia, “Times New Roman”, Times, serif;
margin-bottom: 0.75em;
margin-top: 0em;
padding-top: 0em;
}
#related-posts a{
color:black;
}
#related-posts a:hover{
color:black;
}
#related-posts a:hover {
background-color:#d4eaf2;
}
</style>
<script src=''http://diesilver.googlecode.com/files/relatedthumbs.js' type='text/javascript'/>
</b:if>
<!--Related Posts with thumbnails Scripts and Styles End-->
</head>
Kemudian cari kode berikut:
<div class='post-footer-line post-footer-line-1'>
Kalau tidak ada coba kode ini:
<p class='post-footer-line post-footer-line-1'>
Kemudian Taruh kode di bawah ini di atas kode tadi:
<!-- Related Posts with Thumbnails Code Start-->
<b:if cond='data:blog.pageType == "item"'>
<div id='related-posts'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast != "true"'>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels_thumbs&max-results=6"' type='text/javascript'/></b:if></b:loop><a href='http://www.ardi33.web.id/2009/09/membuat-artikel-terkait-dengan.html' style='display:none;'>Artikel Terkait dengan Thumbnail</a><a href='http://www.ardi33.web.id' style='display:none;'>blogger widgets</a>
<script type='text/javascript'>
var currentposturl="<data:post.url/>";
var maxresults="5";
var relatedpoststitle="Related Posts";
removeRelatedDuplicates_thumbs();
printRelatedLabels_thumbs();
</script>
</div><div style='clear:both'/>
</b:if>
<!-- Related Posts with Thumbnails Code End-->
<b:if cond='data:blog.pageType == "item"'>
<div id='related-posts'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast != "true"'>
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels_thumbs&max-results=6"' type='text/javascript'/></b:if></b:loop><a href='http://www.ardi33.web.id/2009/09/membuat-artikel-terkait-dengan.html' style='display:none;'>Artikel Terkait dengan Thumbnail</a><a href='http://www.ardi33.web.id' style='display:none;'>blogger widgets</a>
<script type='text/javascript'>
var currentposturl="<data:post.url/>";
var maxresults="5";
var relatedpoststitle="Related Posts";
removeRelatedDuplicates_thumbs();
printRelatedLabels_thumbs();
</script>
</div><div style='clear:both'/>
</b:if>
<!-- Related Posts with Thumbnails Code End-->
- Anda dapat menyesuaikan jumlah maksimum Artikel terkait yang tampil dengan mengedit kode yang berwarna biru (judul)
Jika terdapat kesalahan, mohon beritahu saya dengan mengisi kotak komentar, nanti akan secepatnya saya jawab.
Coba anda scroll ke bawah di blog ini. Akan tampil artikel terkait yang bisa menarik pengunjung anda untuk melihat-lihat postingan lainnya dan akan membuat pengunjung betah di blog anda. Tertarik?
Sebelumnya anda harus login terlebih dahulu ke Blogger, lalu tujulah menu Tata Letak > Edit HTML. Nah, lalu backup template anda dan klik checkbox Expand Template Widget. Nah, lalu lakukan langkah-langkah berikut.
1. Taruh kode berikut diatas kode
Sebelumnya anda harus login terlebih dahulu ke Blogger, lalu tujulah menu Tata Letak > Edit HTML. Nah, lalu backup template anda dan klik checkbox Expand Template Widget. Nah, lalu lakukan langkah-langkah berikut.
1. Taruh kode berikut diatas kode
]]></b:skin>./* Kode CSS untuk Artikel Terkait */
#underpost{
font-family:Arial, Tahoma, Verdana, Sans-serif;
font-size:small;
color:#0080FF;
background:#81BEF7;
clear:both;
float:left;
width:410px;
-moz-border-radius:10px;
border:0;
height:auto;
margin:0 auto;
padding:10px;
}
#underpost h2{
font-family:'Trebuchet MS',Trebuchet,Arial,Verdana,Sans-serif;
font-size:large;
color:#0080FF;
margin-bottom:5px;
border-bottom:1px solid #0080FF;
padding:0 0 5px;
}
#underpost a,#underpost a:link,#underpost a:active,#underpost a:visited{
color:#0B243B;
text-decoration:none;
}
#underpost a:hover{
text-decoration:underline;
}
#artikel-terkait{
overflow:auto;
width:auto;
height:400px;
padding:10px;
}
#underpost{
font-family:Arial, Tahoma, Verdana, Sans-serif;
font-size:small;
color:#0080FF;
background:#81BEF7;
clear:both;
float:left;
width:410px;
-moz-border-radius:10px;
border:0;
height:auto;
margin:0 auto;
padding:10px;
}
#underpost h2{
font-family:'Trebuchet MS',Trebuchet,Arial,Verdana,Sans-serif;
font-size:large;
color:#0080FF;
margin-bottom:5px;
border-bottom:1px solid #0080FF;
padding:0 0 5px;
}
#underpost a,#underpost a:link,#underpost a:active,#underpost a:visited{
color:#0B243B;
text-decoration:none;
}
#underpost a:hover{
text-decoration:underline;
}
#artikel-terkait{
overflow:auto;
width:auto;
height:400px;
padding:10px;
}
2. Cari:
<p><data:post.body/></p>
3. Taruh kode berikut dibawahnya.
<b:if cond='data:blog.pageType == "item"'>
<div id='underpost'>
<div class='similiar'>
<div class='widget-content'>
<h2>Artikel Menarik Lainnya</h2>
<div id='artikel-terkait'>
<div id='relposts'/><br/><br/>
<script type='text/javascript'>
var homeUrl3 = "<data:blog.homepageUrl/>";
var maxNumberOfPostsPerLabel = 4;
var maxNumberOfLabels = 10;
maxNumberOfPostsPerLabel = 100;
maxNumberOfLabels = 3;
function listEntries10(json) {
var ul = document.createElement('ul');
var maxPosts = (json.feed.entry.length <= maxNumberOfPostsPerLabel) ?
json.feed.entry.length : maxNumberOfPostsPerLabel;
for (var i = 0; i < maxPosts; i++) {
var entry = json.feed.entry[i];
var alturl;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
alturl = entry.link[k].href;
break;
}
}
var li = document.createElement('li');
var a = document.createElement('a');
a.href = alturl;
if(a.href!=location.href) {
var txt = document.createTextNode(entry.title.$t);
a.appendChild(txt);
li.appendChild(a);
ul.appendChild(li);
}
}
for (var l = 0; l < json.feed.link.length; l++) {
if (json.feed.link[l].rel == 'alternate') {
var raw = json.feed.link[l].href;
var label = raw.substr(homeUrl3.length+13);
var k;
for (k=0; k<20; k++) label = label.replace("%20", " ");
var txt = document.createTextNode(label);
var h = document.createElement('b');
h.appendChild(txt);
var div1 = document.createElement('div');
div1.appendChild(h);
div1.appendChild(ul);
document.getElementById('relposts').appendChild(div1);
}
}
}
function search10(query, label) {
var script = document.createElement('script');
script.setAttribute('src', query + 'feeds/posts/default/-/'
+ label +
'?alt=json-in-script&callback=listEntries10');
script.setAttribute('type', 'text/javascript');
document.documentElement.firstChild.appendChild(script);
}
var labelArray = new Array();
var numLabel = 0;
<b:loop values='data:posts' var='post'>
<b:loop values='data:post.labels' var='label'>
textLabel = "<data:label.name/>";
var test = 0;
for (var i = 0; i < labelArray.length; i++)
if (labelArray[i] == textLabel) test = 1;
if (test == 0) {
labelArray.push(textLabel);
var maxLabels = (labelArray.length <= maxNumberOfLabels) ?
labelArray.length : maxNumberOfLabels;
if (numLabel < maxLabels) {
search10(homeUrl3, textLabel);
numLabel++;
}
}
</b:loop>
</b:loop>
</script>
</div>
</div>
</div>
</div>
</b:if>
4. Terus apa? Ya disimpan lah... <div id='underpost'>
<div class='similiar'>
<div class='widget-content'>
<h2>Artikel Menarik Lainnya</h2>
<div id='artikel-terkait'>
<div id='relposts'/><br/><br/>
<script type='text/javascript'>
var homeUrl3 = "<data:blog.homepageUrl/>";
var maxNumberOfPostsPerLabel = 4;
var maxNumberOfLabels = 10;
maxNumberOfPostsPerLabel = 100;
maxNumberOfLabels = 3;
function listEntries10(json) {
var ul = document.createElement('ul');
var maxPosts = (json.feed.entry.length <= maxNumberOfPostsPerLabel) ?
json.feed.entry.length : maxNumberOfPostsPerLabel;
for (var i = 0; i < maxPosts; i++) {
var entry = json.feed.entry[i];
var alturl;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
alturl = entry.link[k].href;
break;
}
}
var li = document.createElement('li');
var a = document.createElement('a');
a.href = alturl;
if(a.href!=location.href) {
var txt = document.createTextNode(entry.title.$t);
a.appendChild(txt);
li.appendChild(a);
ul.appendChild(li);
}
}
for (var l = 0; l < json.feed.link.length; l++) {
if (json.feed.link[l].rel == 'alternate') {
var raw = json.feed.link[l].href;
var label = raw.substr(homeUrl3.length+13);
var k;
for (k=0; k<20; k++) label = label.replace("%20", " ");
var txt = document.createTextNode(label);
var h = document.createElement('b');
h.appendChild(txt);
var div1 = document.createElement('div');
div1.appendChild(h);
div1.appendChild(ul);
document.getElementById('relposts').appendChild(div1);
}
}
}
function search10(query, label) {
var script = document.createElement('script');
script.setAttribute('src', query + 'feeds/posts/default/-/'
+ label +
'?alt=json-in-script&callback=listEntries10');
script.setAttribute('type', 'text/javascript');
document.documentElement.firstChild.appendChild(script);
}
var labelArray = new Array();
var numLabel = 0;
<b:loop values='data:posts' var='post'>
<b:loop values='data:post.labels' var='label'>
textLabel = "<data:label.name/>";
var test = 0;
for (var i = 0; i < labelArray.length; i++)
if (labelArray[i] == textLabel) test = 1;
if (test == 0) {
labelArray.push(textLabel);
var maxLabels = (labelArray.length <= maxNumberOfLabels) ?
labelArray.length : maxNumberOfLabels;
if (numLabel < maxLabels) {
search10(homeUrl3, textLabel);
numLabel++;
}
}
</b:loop>
</b:loop>
</script>
</div>
</div>
</div>
</div>
</b:if>
5. Lihat hasilnya.
Selamat mencoba!
Apabila anda menyukai postingan ini, anda bisa men-sharenya ke yang lain. Semisal ke Facebook atau Twitter. Silakan klik salah satu pilihan dibawah.

nice infonya...
BalasHapussangat membantu,,,,Kolom Lyrics
Banyak belajar di sini sahabat...
BalasHapus