Apa yang selama ini Anda lakukan ketika Anda tertarik pada desain suatu blog yang Anda kunjungi? Anda menirunya secara manual dengan gambaran imajinasi visual saja? Atau Anda mengambil css dengan ambil Kode Sumber Halaman? (Klik Kanan lalu pilih View Page Source). Yang lebih mudah lagi mungkin Anda gunakan software pembantu semacam stylizer yang dengan mudah memilah-milah bagian template dan memungkinkan Anda mengeditnya dengan preview langsung. (Baca: Stylizer, Edit CSS Mudah dengan Preview Real Time). Yang terakhir dulu sering saya manfaatkan untuk bedah widget-widget default blogger, namun belakangan saya merasa itu tak jauh lebih baik ketimbang fitur baru blogger, Blogger Template Designer (Baca: Blogger Temp;ate Designer - Fitur Baru Blogger Lagi).
Sebenarnya ada alternatif lain yang bisa Anda gunakan, sebuah pengaya dari Firefox yang sangat fleksibel. Bahkan Anda bisa belajar css dan Html dengan pengaya ini. Kita bisa sorot bagian-bagian kecil template dan otomatis akan muncul informasi CSS dan juga HTML nya. Fungsi lain yang tak kalah menarik, Anda juga dapatkan fasilitas seperti di stylizer dan blogger template designer yakni preview real time saat Anda edit code.
Untuk contoh penggunaan, misal saya lakukan pada facebook.com. Setelah Anda instal pengaya ini, maka Anda bisa memanggilnya dengan cara klik logo firebug di bagian kanan-bawah browser. Atau lewat menu, dengan pilih Tools - Firebug - Open Firebug. Alatnya akan muncul di bagian bawah tampilan blog yang Anda buka.
Kembali lagi kita buka facebook, mari kita bedah habis. Untuk fungsi-fungsi lain yang sangat banyak silahkan Anda nanti coba sendiri. Kita lakukan hal dasar namun memberi perubahan besar.
Penggunaan Untuk Edit Bagian Tertentu
Tentukan bagian yang ingin Anda rubah warnanya. Gunakan tools Inspect. Letaknya di bagian kiri-atas tool firebug.
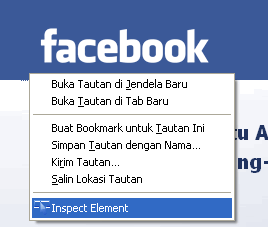
Klik bagian template yang Anda inginkan. Widget atau bagian yang Anda seleksi akan dikelilingi border biru tua. Cara lain yang lebih mudah adalah arahkan mouse Anda ke bagian template yang Anda inginkan, klik tombol kanan mouse lalu pilih Inspect Elemen.
Firebug akan langsung menampilkan bagian htlm dan css bagian yang Anda pilih.
Nah, sekarang Anda bisa mulai edit bagian yang Anda inginkan. Klik saja kode yang ingin Anda rubah. Misalnya warna.
Bagi Anda yang sudah tidak sabar untuk menggunakannya silahkan dapatkan pengaya ini dengan kunjungi https://addons.mozilla.org/id/firefox/addon/1843. Silahkan mencoba menggunakan firebug, semoga Anda bisa lebih mahir dengan kode-kode css atau html. Semoga artikel ini bermanfaat.
Sebenarnya ada alternatif lain yang bisa Anda gunakan, sebuah pengaya dari Firefox yang sangat fleksibel. Bahkan Anda bisa belajar css dan Html dengan pengaya ini. Kita bisa sorot bagian-bagian kecil template dan otomatis akan muncul informasi CSS dan juga HTML nya. Fungsi lain yang tak kalah menarik, Anda juga dapatkan fasilitas seperti di stylizer dan blogger template designer yakni preview real time saat Anda edit code.
Untuk contoh penggunaan, misal saya lakukan pada facebook.com. Setelah Anda instal pengaya ini, maka Anda bisa memanggilnya dengan cara klik logo firebug di bagian kanan-bawah browser. Atau lewat menu, dengan pilih Tools - Firebug - Open Firebug. Alatnya akan muncul di bagian bawah tampilan blog yang Anda buka.
Kembali lagi kita buka facebook, mari kita bedah habis. Untuk fungsi-fungsi lain yang sangat banyak silahkan Anda nanti coba sendiri. Kita lakukan hal dasar namun memberi perubahan besar.
Penggunaan Untuk Edit Bagian Tertentu
Tentukan bagian yang ingin Anda rubah warnanya. Gunakan tools Inspect. Letaknya di bagian kiri-atas tool firebug.
Klik bagian template yang Anda inginkan. Widget atau bagian yang Anda seleksi akan dikelilingi border biru tua. Cara lain yang lebih mudah adalah arahkan mouse Anda ke bagian template yang Anda inginkan, klik tombol kanan mouse lalu pilih Inspect Elemen.
Firebug akan langsung menampilkan bagian htlm dan css bagian yang Anda pilih.
Nah, sekarang Anda bisa mulai edit bagian yang Anda inginkan. Klik saja kode yang ingin Anda rubah. Misalnya warna.
Masukkan saja kode warna penggantinya. (Lihat: Kode Warna HTML Lengkap) Misal Anda ubah hijau menjadi seperti ini
Ini lah hasil editan facebook versi jawa:
(Kalau mau jelas di klik saja gambarnya, atau lengkap bagian-bagian facebook jowo ini lihat di Facebook Versi Jowo by Mas Doyok)
Bagi Anda yang sudah tidak sabar untuk menggunakannya silahkan dapatkan pengaya ini dengan kunjungi https://addons.mozilla.org/id/firefox/addon/1843. Silahkan mencoba menggunakan firebug, semoga Anda bisa lebih mahir dengan kode-kode css atau html. Semoga artikel ini bermanfaat.







Tidak ada komentar:
Posting Komentar